Scottish department store that recently went into administration who used to have 170 stores. I designed their new website before the company had to shut down. I was designing in CSS & HTML so was providing high fidelity, responsive prototypes and a digital styleguide
Team
I was the sole designer on the project. In the team, we had the head of CX who helped run the discovery sessions. I worked closely with the Tech Lead around requirements and what was possible. M&Co had an external project manager who I worked with to ensure the designs matched the brief.
Phase 1 – Discovery
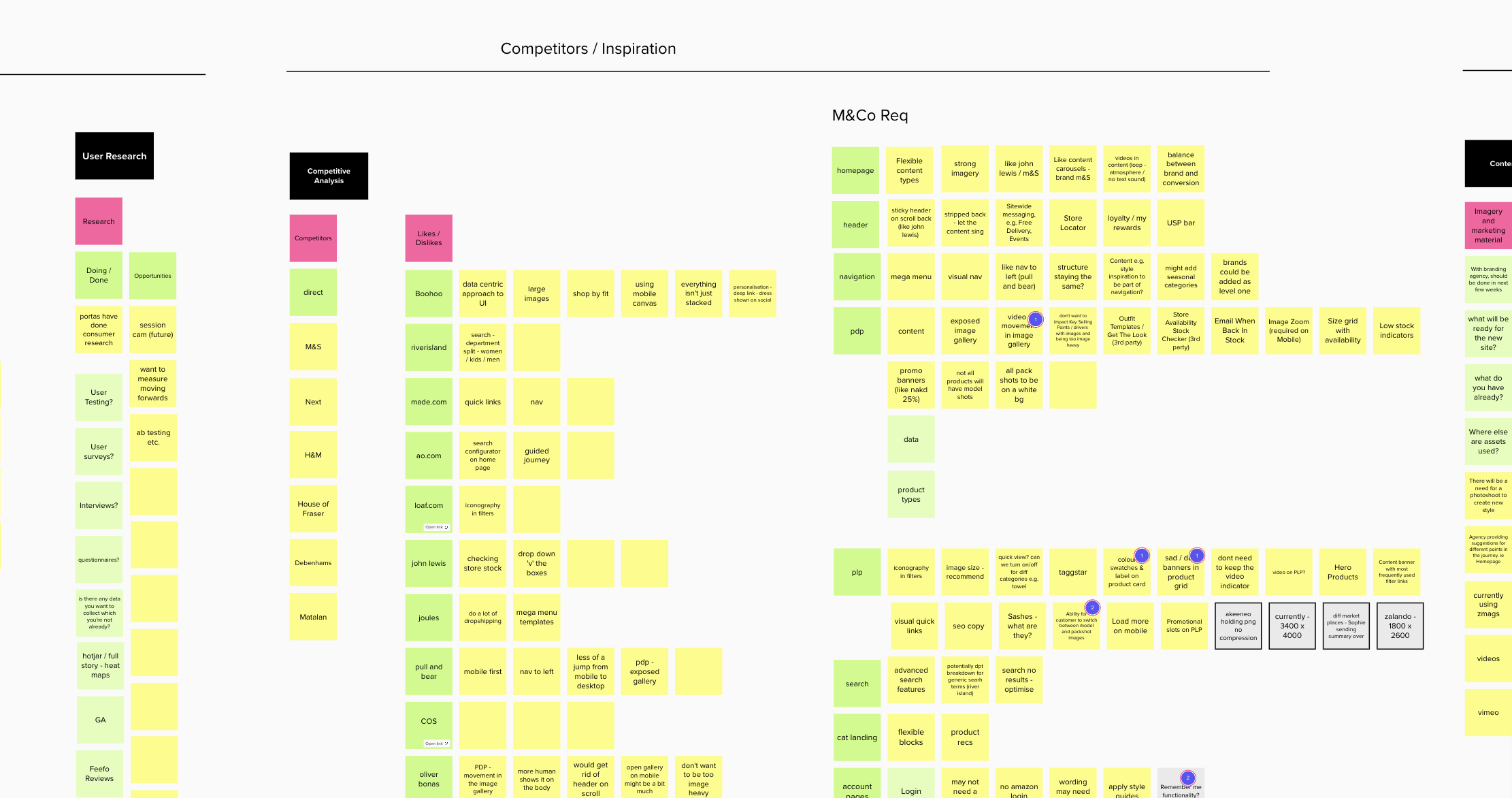
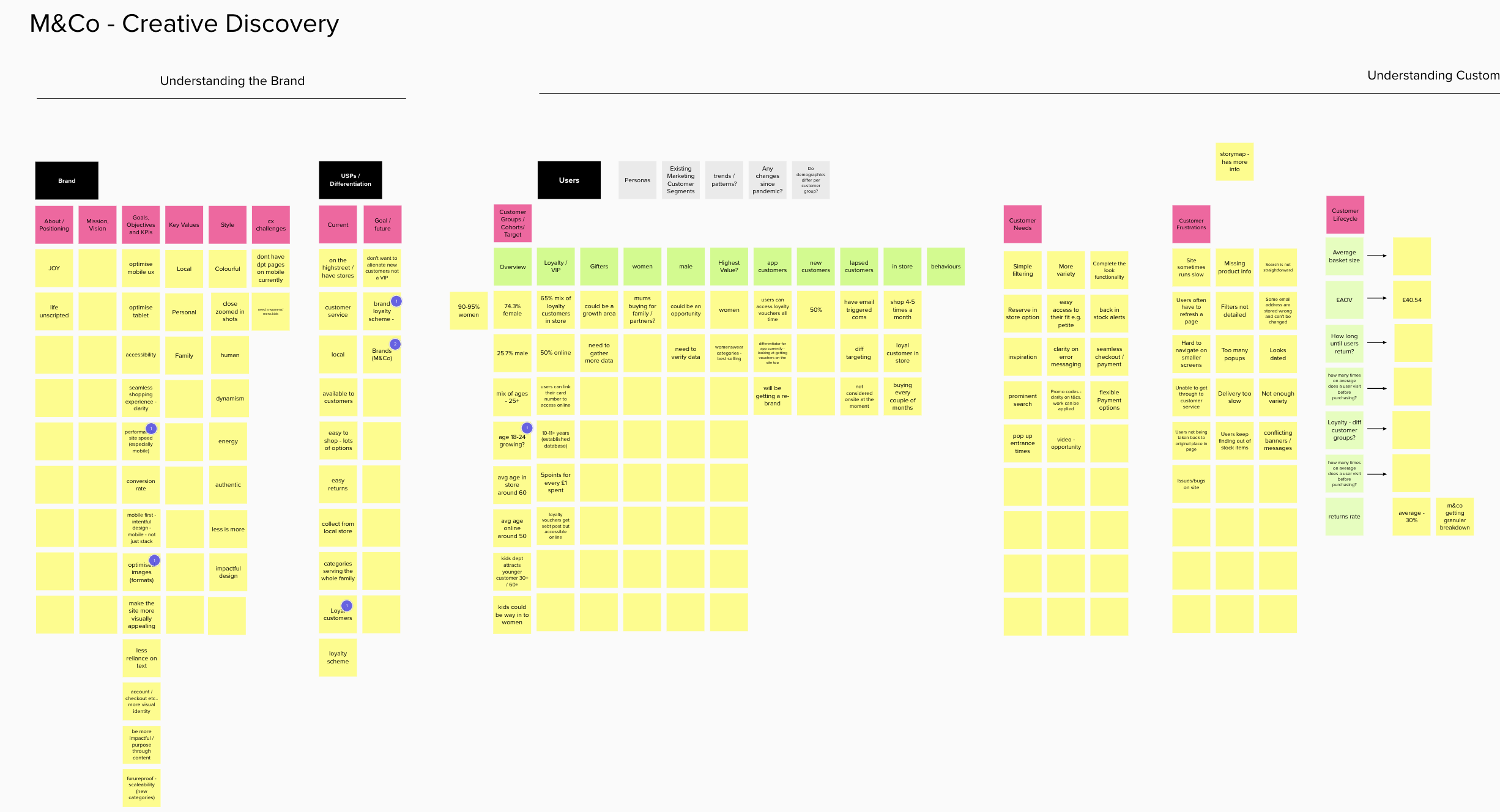
We ran a remote discovery session to get to understand the business and the brief. We added all our notes to Mural and created a design brief off the back of it outlining what pages were needed and what each possible scenario there might be.


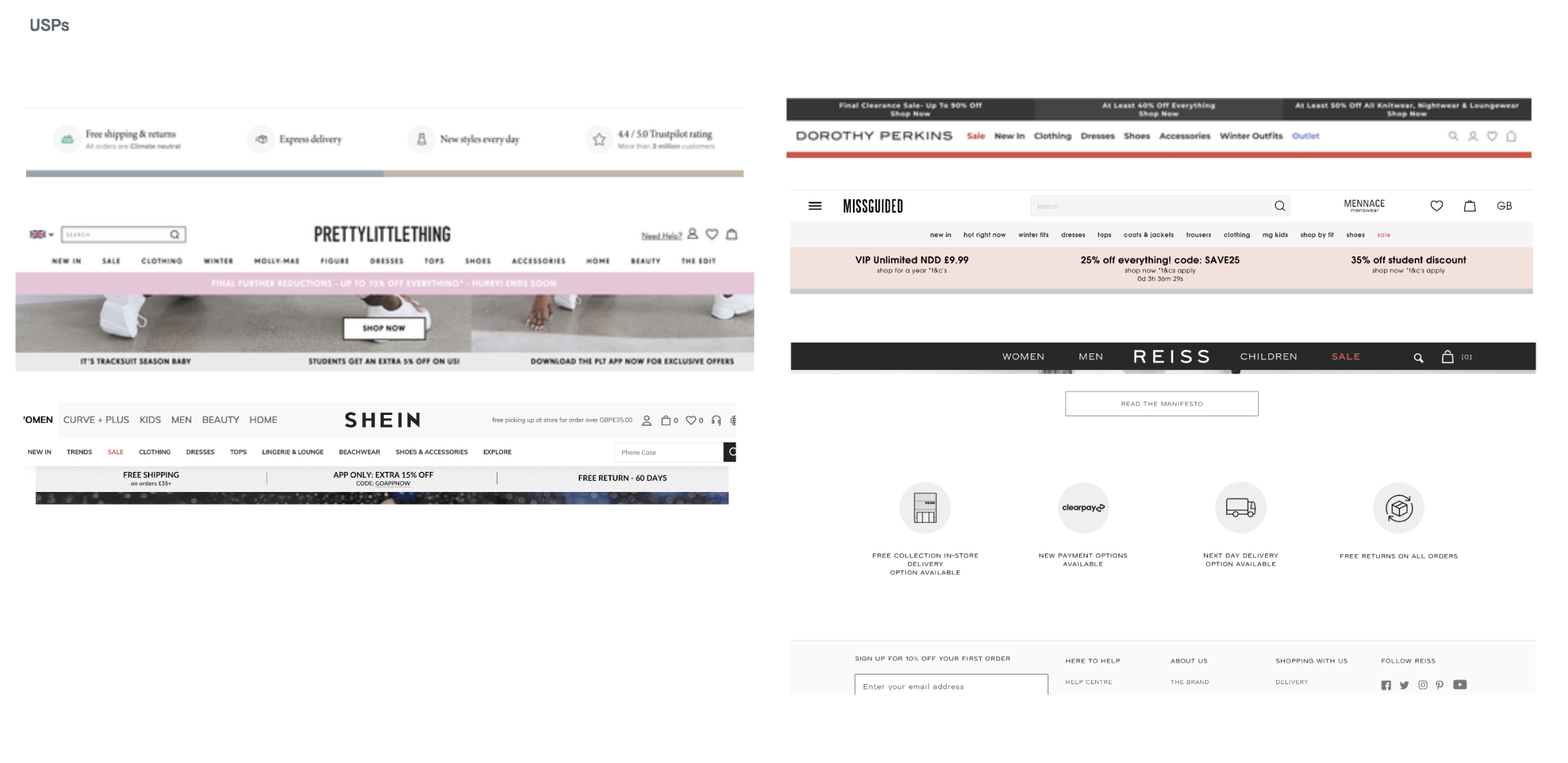
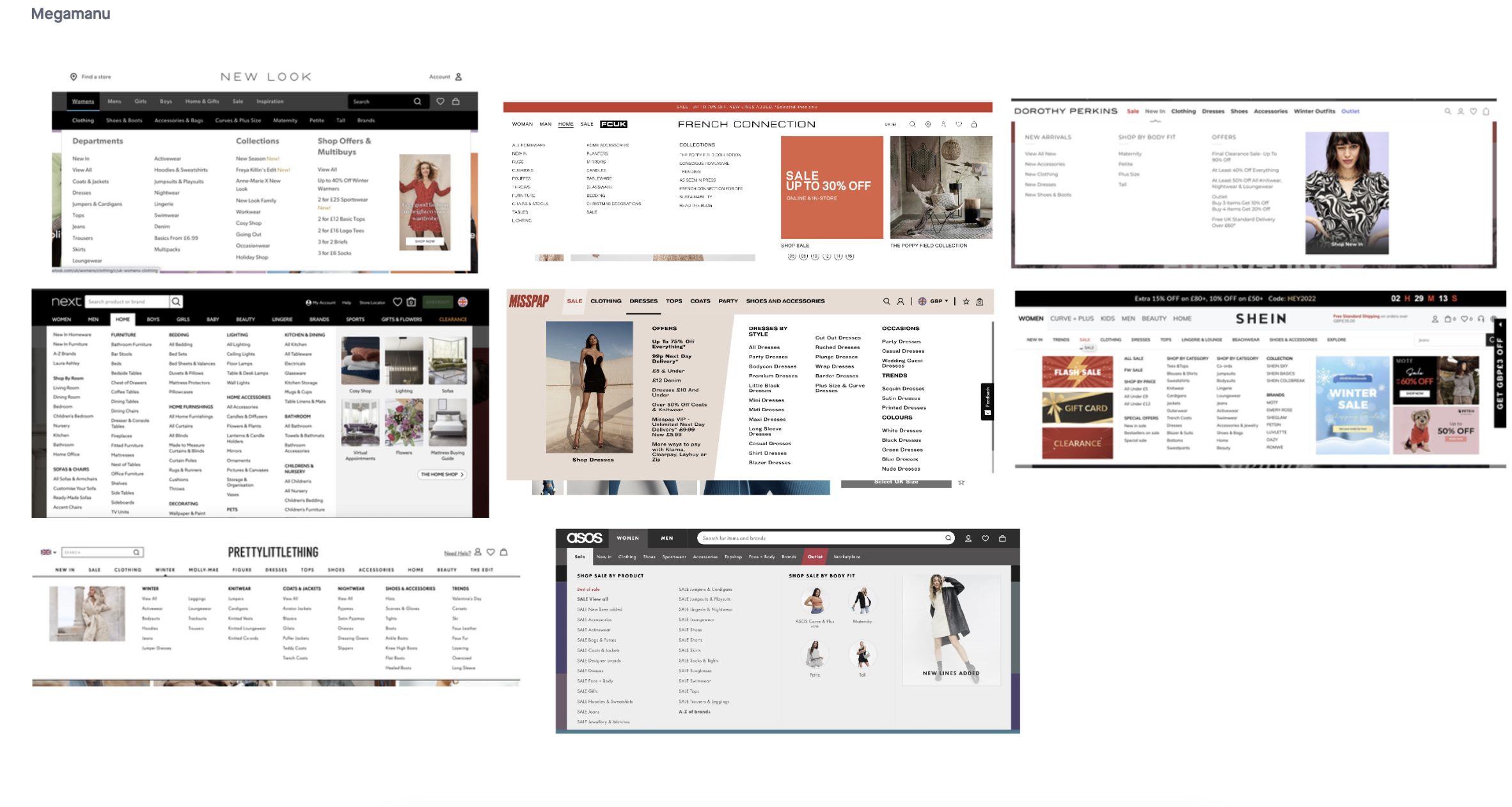
Phase 2 – Competitive benchmarking & analysis
Using a list of competitors collated from the discovery session, I was able to look at parts of site that were identified as areas of improvement such as mega menu, mobile menu and the product page.


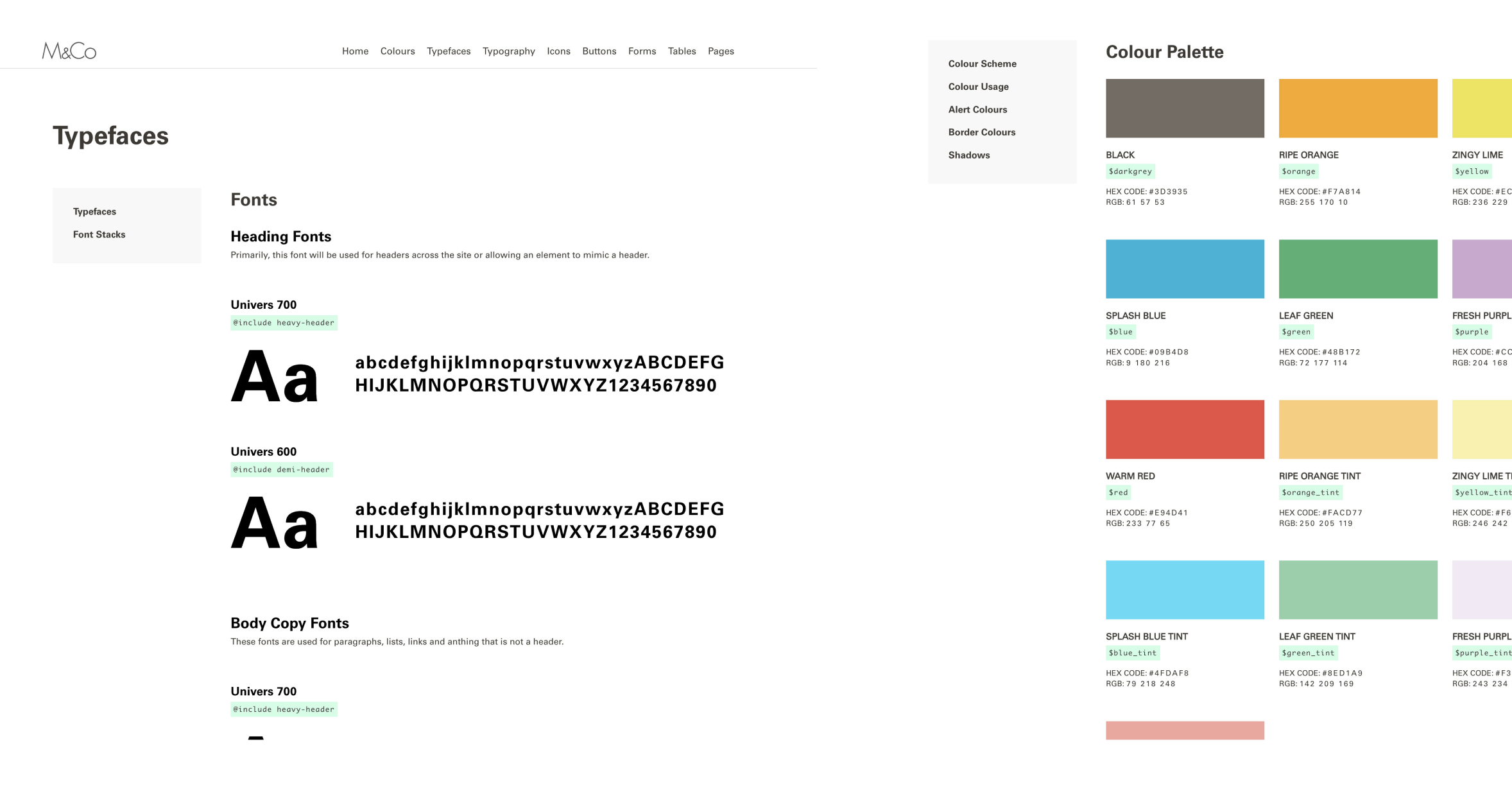
Phase 3 – Styleguide and components
The site was going to be designed using CSS & HTML wth interactive prototypes and as part of the design phase, a digital style guide is created which feeds into the designed pages. Sections include typography, colours, form styling, tables, icons and components.

Phase 4 – Designs
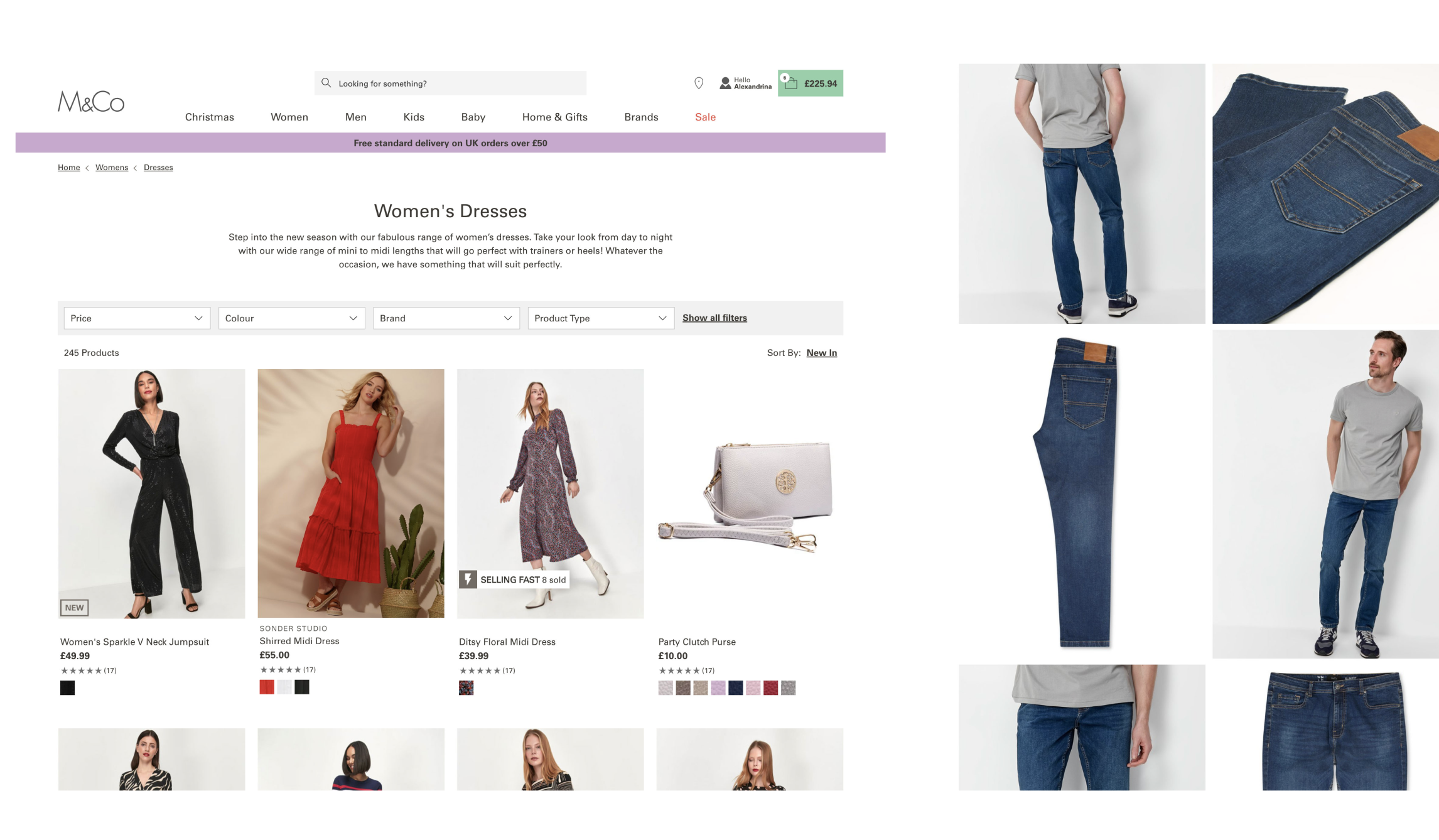
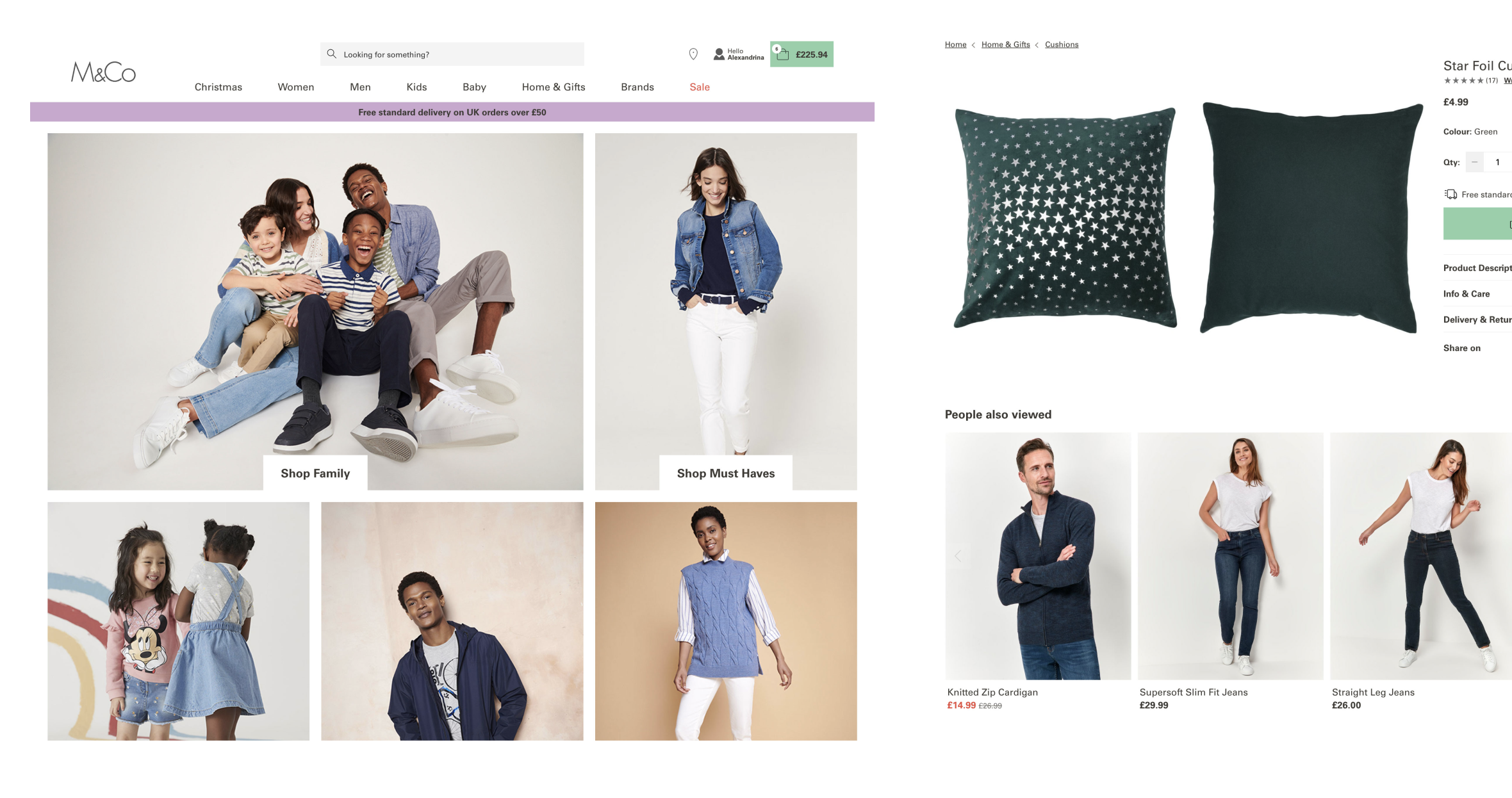
All designs were built in CSS and HTML which can be viewed here. Here is a selection of pages that were provided. Designs can be found here